Components
Checkbox
use: deployed USWDS v3
USWDS v3
Examples - Single
Web
Default
Tile
View va-checkbox tile in Storybook
Checked
View va-checkbox checked in Storybook
Hint text
View va-checkbox with hint text in Storybook
Description String
View va-checkbox with description string in Storybook
Description JSX
View va-checkbox with description JSX in Storybook
On background
View va-checkbox on a background in Storybook
Error
View va-checkbox error in Storybook
Required
View va-checkbox required in Storybook
Internationalization
View va-checkbox internationalization in Storybook
Mobile
Default
View va-mobile__checkbox–default in Storybook
Tile
View va-mobile__checkbox–tile in Storybook
Checkbox only
View va-mobile__checkbox–checkbox-only in Storybook
Error
View va-mobile__checkbox–error in Storybook
Examples - Group
Web
Default
View va-checkbox-group default in Storybook
Label header
View va-checkbox group label header in Storybook
Hint text
View va-checkbox group with hint text in Storybook
Required
View va-checkbox group required in Storybook
Single checkbox
View va-checkbox group single checkbox in Storybook
Tile
View va-checkbox group tile in Storybook
Forms pattern - Single
View va-checkbox group forms pattern single in Storybook
Forms pattern - Single error
View Error state for single checkbox pattern in Storybook
Forms pattern - Multiple
View Multiple checkbox pattern example in Storybook
Error
View Checkbox group with error state in Storybook
Internationalization
View Checkbox group with internationalization in Storybook
Indeterminate
View Checkbox with indeterminate state in Storybook
Mobile
Default
View va-mobile__checkbox-group–default in Storybook
Tile
View va-mobile__checkbox-group–tile in Storybook
Error
View va-mobile__checkbox-group–error in Storybook
Usage
Additional guidance for VA
When to consider something else
- If there are too many options to display on a mobile screen.
- If a user can only select one option from a list (use radio buttons instead).
Choosing between variations
- Use the Forms pattern - Single and Forms pattern - Multiple variations for implementing the Ask users for a single response pattern. These component variations are specifically designed to help implement the single response pattern. The Forms pattern - Single error variation shows error handling for the component variation. For checkbox groups used outside of this pattern, for example on a longer form page, use the Label header checkbox group variation.
- Use the indeterminate state for a parent checkbox that controls a group of related child checkboxes. The indeterminate state visually indicates that some (but not all) child checkboxes are selected.
- For hierarchical selection groups: When checkboxes have a parent-child relationship, where selecting the parent affects all children and vice versa.
- For “Select all” functionality: When implementing a “Select all” option at the top of a list of checkboxes.
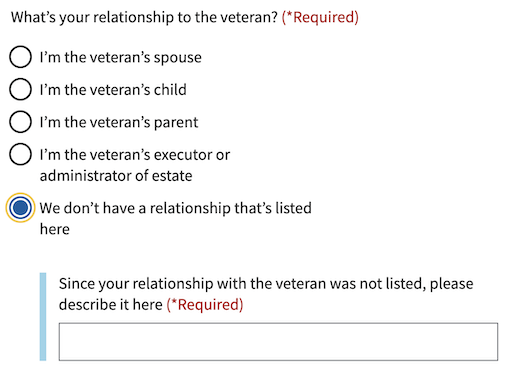
Conditionally revealed fields
Conditionally revealed fields show additional form elements only when a user selects a specific option. They help reduce visual complexity by showing follow-up questions only when they’re relevant.
When using conditionally revealed fields:
- Limit to one reveal per page. Avoid confusing the user with multiple expanding sections.
- Ensure keyboard accessibility. When a user selects the trigger option, they should be able to tab directly into the newly revealed field (which is why the trigger option is placed last).
- Make the revealed question self-explanatory. Avoid vague labels like “Other” for text fields. Instead, use clear, specific labels that work independently:
Since your relationship with the veteran was not listed, please describe it here

How it works
Indeterminate checkbox
Parent checkbox behavior:
- When clicked in the indeterminate state, the parent checkbox typically selects all child checkboxes.
- When clicked in the checked state, the parent checkbox deselects all child checkboxes.
Child checkbox influence:
- When all child checkboxes are selected, the parent checkbox appears checked.
- When some child checkboxes are selected, the parent checkbox appears indeterminate.
- When no child checkboxes are selected, the parent checkbox appears unchecked.
Errors
- Refer to the specific error examples above.
Hint text
- Refer to the hint text example above.
Code usage
Attributes and Properties
enableAnalytics
enable-analytics
boolean
false
Whether or not an analytics event will be fired.
error
error
string
A string with an error message.
formHeading
form-heading
string
The content of the heading if useFormsPattern is true.
formHeadingLevel
form-heading-level
number
3
The heading level for the heading if useFormsPattern is true.
hint
hint
string
Optional hint text.
label
label
string
The text label for the checkbox group.
labelHeaderLevel
label-header-level
string
Insert a header with defined level inside the label (legend)
labelSrOnly
label-sr-only
string
Optional text that will be read by screen readers in addition to the label text.
messageAriaDescribedby
message-aria-describedby
string
An optional message that will be read by screen readers when a checkbox is focused.
required
required
boolean
false
Whether or not this input field is required.
useFormsPattern
use-forms-pattern
string
Enabling this will add a heading and description for integrating into the forms pattern. Accepts single or multiple to indicate if the form is a single input or will have multiple inputs.
Events
component-library-analytics
The event used to track usage of the component. This is emitted when an
input value changes and enableAnalytics is true.
vaChange
The event emitted when the input value changes.
resize
Using message-aria-describedby
In HTML, the attribute aria-describedby accepts ids of the elements that describe an object. This is used to establish a relationship between an element and text elsewhere that describes it for screen readers.
However, the VA.gov Design System uses web components and the shadow DOM, which prevents HTML’s aria-describedby from being able to establish the relationship between elements. Because of that, the message-aria-describedby prop is used in our components instead. Instead of accepting ids, it accepts a message string to read out. This message is placed inside the shadow DOM, hidden visually, but made accessible to screen readers. This allows it to function similarly to aria-describedby and have the descriptive text read out when the element is focused.
Native Events
The native onBlur event is available on this component. It can be used by adding the event handler to your component and it will then listen to the event and respond accordingly when the event fires.
Content considerations
Accessibility considerations
Privacy guidance
When Personally Identifiable Information (PII) or Protected Health Information (PHI) is an option in a selection list, selections can’t be tracked in analytics or passed into other page elements that may be tracked.
- Analytics tracking for this component must remain off if the options contain PII or PHI.
- Selections can’t be utilized in elements on follow-on or related pages, such as a parameter or title tag.
Example: A form application asks the user to select a health condition from a dropdown list. Details about a person’s health conditions are considered PHI. The option selected can be stored in our data systems, but the selection can’t be tracked in analytics or utilized as part of the title tag in the next page.

 View va-checkbox in Storybook
View va-checkbox in Storybook