Components
Radio button
use: best-practice USWDS v3
USWDS v3
Examples
Web
Default
Tile
View va-radio tile in Storybook
Hint text
View va-radio with hint text in Storybook
Label header
View va-radio with label header in Storybook
On background
View va-radio on background in Storybook
Forms pattern single
View va-radio forms pattern single in Storybook
Forms pattern multiple
View va-radio forms pattern multiple in Storybook
Error
View va-radio error in Storybook
Forms pattern single error
View va-radio forms pattern single error in Storybook
Internationalization
View va-radio internationalization in Storybook
Mobile
Default
View va-mobile_radio-button–default in Storybook
Tile
View va-mobile_radio-button–tile in Storybook
Error
View va-mobile_radio-button–error in Storybook
Usage
Choosing the right component for the task
When deciding which component to use, consider the number of options available to the user. The total number of options will determine which component is right for the task:
- 2 - 5 options: Use Radio button when there are only a few options that can all be exposed at once.
- 6 - 15 options: Use Select for a limited number of options.
- 16 - 100 options: Use Combo box, which combines a select with typeahead functionality for easier selection.
- 101+ options: Use Search input with typeahead to help users quickly find the right option from a large set.
Exceptions to consider when choosing a component
In some cases, exceptions may be considered when choosing the right component:
- When the options are known and memorable. Use Combo box if the user will know what to expect as options in the dropdown, such as a list of countries or states. See the USWDS address pattern.
- When the radio button labels are long or radio tiles contain descriptive text. Long labels within a dropdown might make it difficult to read and select an option. Radio tiles often include descriptive text that cannot be used in a dropdown. In these cases, Radio button may be the better choice.
Contact the Design System team via #platform-design-system for help if you have other use cases that may be considered exceptions.
Choosing between variations
- Use the Hint text variation to provide additional information that pertains to the question being asked or all of the options presented.
- Use the Label header variation when a heading is required within the
legendthat acts as a label for the radio buttons. This can aid users in navigating the form questions, particularly in the sub-task pattern - Use the Description text variation to provide additional details about one or more radio button options. This variation is superseded by the Tile variation.
- Use the Tile variation to provide additional details about one or more radio button options within a large and well defined tap target.
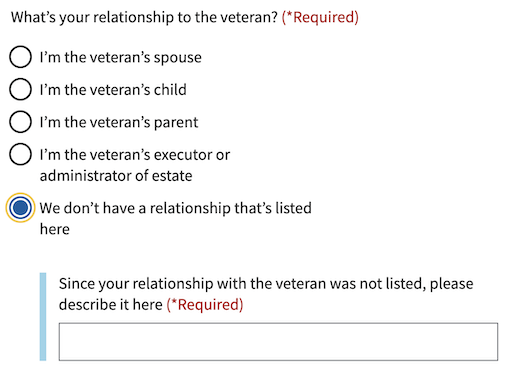
Conditionally revealed fields
Conditionally revealed fields show additional form elements only when a user selects a specific option. They help reduce visual complexity by showing follow-up questions only when they’re relevant.
When using conditionally revealed fields:
- Limit to one reveal per page. Avoid confusing the user with multiple expanding sections.
- Ensure keyboard accessibility. When a user selects the trigger option, they should be able to tab directly into the newly revealed field (which is why the trigger option is placed last).
- Make the revealed question self-explanatory. Avoid vague labels like “Other” for text fields. Instead, use clear, specific labels that work independently:
Since your relationship with the veteran was not listed, please describe it here

Errors
- Refer to the specific error examples above.
Hint text
- Refer to the hint text example above.
Code usage
Attributes and Properties
enableAnalytics
enable-analytics
boolean
false
Whether or not an analytics event will be fired.
error
error
string
A string with an error message.
formHeading
form-heading
string
The content of the heading if `useFormsPattern` is true.
formHeadingLevel
form-heading-level
number
3
The heading level for the heading if `useFormsPattern` is true.
headerAriaDescribedby
header-aria-describedby
string
An optional message that will be read by screen readers when the header is focused. The label-header-level
prop must be set for this to be active.
hint
hint
string
Optional hint text.
label
label
string
The text label for the radio group.
labelHeaderLevel
label-header-level
string
Insert a header with defined level inside the label (legend)
messageAriaDescribedby
message-aria-describedby
string
An optional message that will be read by screen readers when a radio option is focused.
required
required
boolean
false
Whether or not this input field is required.
useFormsPattern
use-forms-pattern
string
Enabling this will add a heading and description for integrating into the forms pattern. Accepts `single` or `multiple` to indicate if the form is a single input or will have multiple inputs
Events
component-library-analytics
The event used to track usage of the component. This is emitted when a
radio option is selected and enableAnalytics is true.
vaValueChange
The event emitted when the selected value changes
keydown
The event emitted when a key is pressed.
radioOptionSelected
The event emitted when the selected option value changes.
Content considerations
Accessibility considerations
Privacy guidance
When Personally Identifiable Information (PII) or Protected Health Information (PHI) is an option in a selection list, selections can’t be tracked in analytics or passed into other page elements that may be tracked.
- Analytics tracking for this component must remain off if the options contain PII or PHI.
- Selections can’t be utilized in elements on follow-on or related pages, such as a parameter or title tag.
Example: A form application asks the user to select a health condition from a dropdown list. Details about a person’s health conditions are considered PHI. The option selected can be stored in our data systems, but the selection can’t be tracked in analytics or utilized as part of the title tag in the next page.

 View va-radio in Storybook
View va-radio in Storybook