Templates
Introduction
Use: DeployedAbout
The form intro page does 3 things:
- Sets clear expectations about the process of using the form
- Helps the person prepare to fill out the form by gathering required information and documents before they start
- Provides ways to get help and to find more information about the related benefit
Since people can navigate directly to this page from outside VA.gov, the intro page should include basic information the person needs to understand if this is the correct form.
Variations
There are 2 versions of the intro page:
- Process list: Use this variation if the process of using the form is complicated enough that it warrants a process list. This variation provides more space to list information to gather before starting the form. In most cases, use this variation if the form is an initial claim or application for a VA benefit or a decision review request.
- No process list: In most cases, use this variation if the form is not an application for a benefit or service. For example, use this for supporting forms that people need to submit along with their application and for claims for reimbursement under VA health care programs. In place of the process list, this variation has a “What to know before you fill out this form” section.
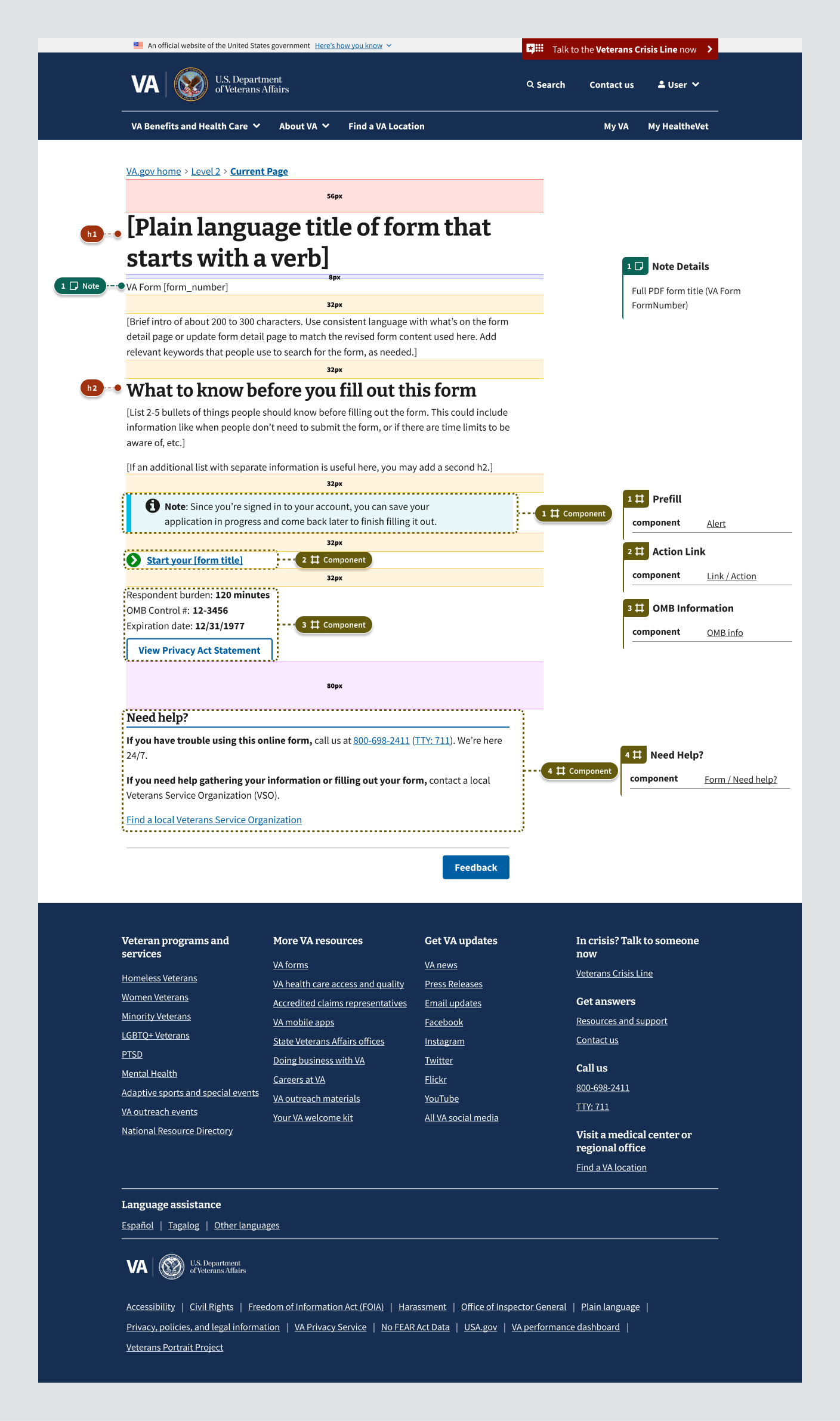
Structure
Title, subtitle, and intro
Plain language title
For the H1, use a plain language call to action that starts with an action verb, like “Apply for VA health care” or “File for disability compensation.”
Aim for 52 characters or fewer. Exceptions to character length are OK if a slightly longer description adds clarity (like “Authorize the release of non-VA medical information to VA”)
Subtitle
In general, use the full, official name of the form in title case, followed by the VA form number in parentheses. If the plain language title is nearly the same as the original form name–and has all the relevant keywords–then it’s OK to use just the form number in parentheses.
Example:
[Title] Request personal records [Subtitle] Freedom of Information Act (FOIA) or Privacy Act (PA) Request (VA Form 20-10206)
Alternate example:
[Title] Request a Higher-Level Review [Subtitle] (VA Form 20-0996)
Intro paragraph
- Add a brief intro describing when to use this form. This could be 1 to 3 sentences, with no more than 25 words per sentence. This text is styled differently than body copy.
- Try reusing the “When to use” blurb from the form detail page in Find a Form. For example, using the Veterans Pension blurb from the form detail page, this intro could be “Use this form if you’re a wartime Veteran and want to file a pension claim.”
Note: Guidance on this part of the template is evolving. Check back for updates.
Process list
- Use a process list to describe the steps
- Use this H2 above the list: “Follow these steps to get started”
- Use the numbered process steps listed here as H3s
- Add tailored need-to-know information about the specific form under each step, but aim to keep this section as brief as possible
- Consider how the information in this process list aligns with information on the related VA.gov pages for this benefit—if you need to add or update information on those pages, talk with the sitewide content and IA team that manages all benefit pages in the Drupal CMS
1. Check your eligibility
- Link to the static page that explains eligibility using link text “Find out if you’re eligible for [name of benefit]”
- Variations: If the form is a decision review request, you can use the H3 variation “Check if this is the right decision review option for you” and adjust content in this section as needed
Note: Guidance on this part of the template is evolving. Check back for updates.
Example:
Check our eligibility requirements before you apply. If you think you may be eligible, but you’re not sure, we encourage you to apply. Find out if you’re eligible for VA health care benefits
2. Gather your information
- List the information and documents needed to complete the form
- Aim for 5 bullets max, and consider separate lists for required and optional info
- If a form requires several different types of supporting documents, or different supporting documents depending on the user story, link to the static “How to apply” page for this information
- If the form requires especially private or sensitive information (like detailed financial or medical information), consider adding an additional info component with this header: “Why we need this information”
Example intros to bulleted lists of information and documents:
- Here’s what you’ll need to [apply/file your claim/submit your request]:
- We may also ask you for this information:
- You’ll need to submit copies of these documents:
3. Start your application
- Use this exact text under the header: “We’ll take you through each step of the process. It should take about [estimated time burden] minutes.”
- Include an additional info component at the end of this section with the header “What happens after you apply.” Use this component to explain how we’ll contact them with our decision and provide an estimated time to get a decision, if available.
- Variations: You can vary this H3 and other content in this section if the form is not called an “application.” For example, H3 could be “Start your claim” or “Start your request.”
Example:
What happens after you apply [additional info component header] We process health care applications within about a week. We’ll send you a letter in the mail with our decision.
What to know section (for variation with no process list)
- Use the H2 “What to know before you fill out this form”
- Use a short bulleted list (2 to 5 bullets) to explain the most important things people need to know related to the form, like who can submit this form, when submitting this form is unnecessary, or time limits to be aware of
- If you need an additional list with more information about this form, you can add a second bulleted list in this section, or add another H2 section for that information
Sign-in alert, prefill alert, or “continue saved form” alert
Dynamically display one of these options. Sign-in alerts and prefill alerts should appear directly under the process list or “what to know” section. The “continue saved form” alert should appear above the process list or “what to know” section, because the person has already gotten that information when they started the form in a past session.
Note: The sign-in and prefill variations assume that the form prefills information for people who are signed in to VA.gov.
If the person is already signed in
If the person has no saved forms, use the standard prefill alert component.
If the person has saved forms, use the “Continue your form” alert.
[H2] You have a form in progress You last saved your [Full Name of VA Form (VA Form ##)] on [date and time]. You can continue filling out this form with your saved information until [expiration date]. If you don’t submit your form by that date, you’ll need to start over.
[button] Continue your form
[text link] Start a new form
If the person is not signed in yet
Implement the Help users to sign-in pattern with the correct series of sign-in alert components for your form. If you need help implementing this pattern, contact the identity team and the sitewide content and IA team.
OMB and Need help sections
OMB information
OMB information is a component that appears at the bottom of the page. The information to fill the component is taken from the paper form (or provided by a VA partner).
Need help
The Need help component is a footer that appears on the bottom of every page of the form. This content lets people know how to get additional help with the form or the benefits.

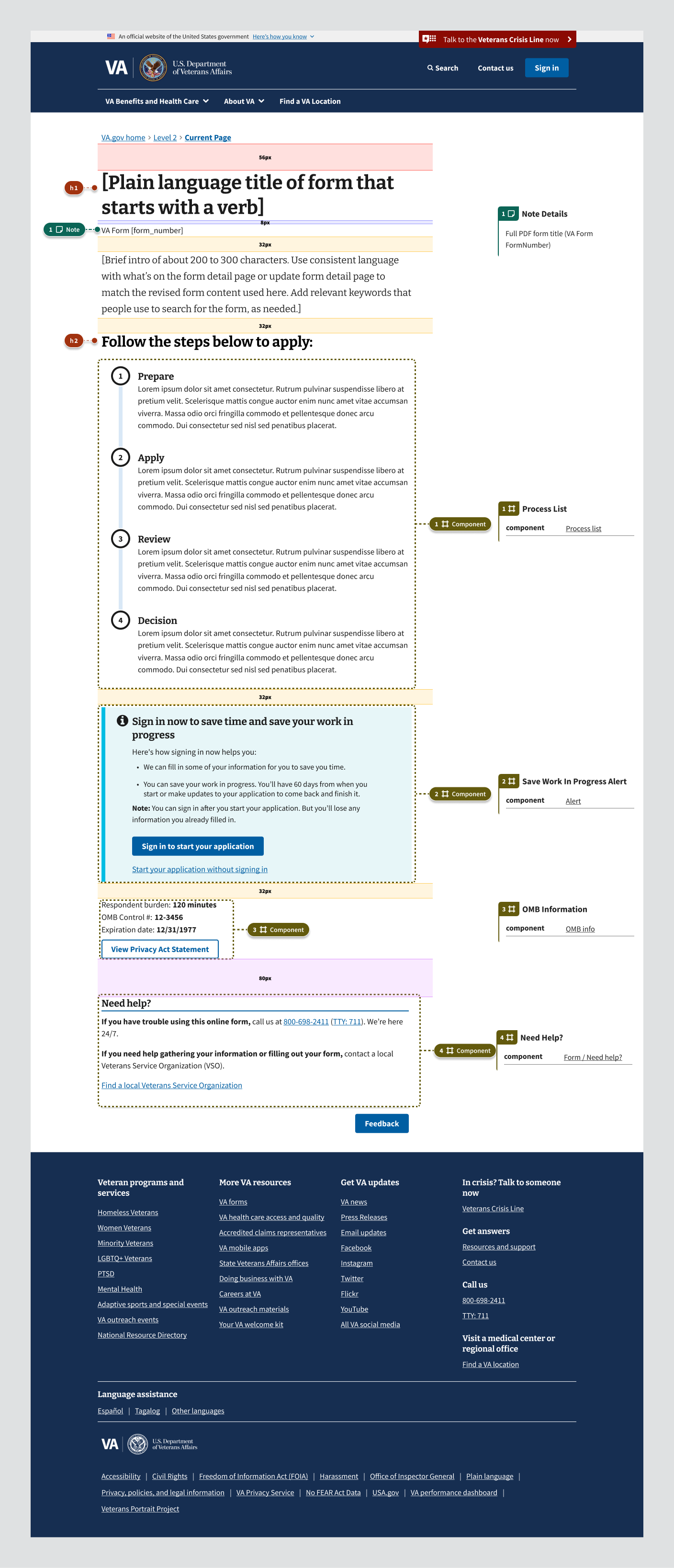
Examples (process list)
Unauthenticated

The introduction form page for unauthenticated users consists of:
- H1 Plain language title of benefit
- VA Paper form title
- Save work in-progress alert
- Process list
- Sign-in
- OMB Information
- Need help
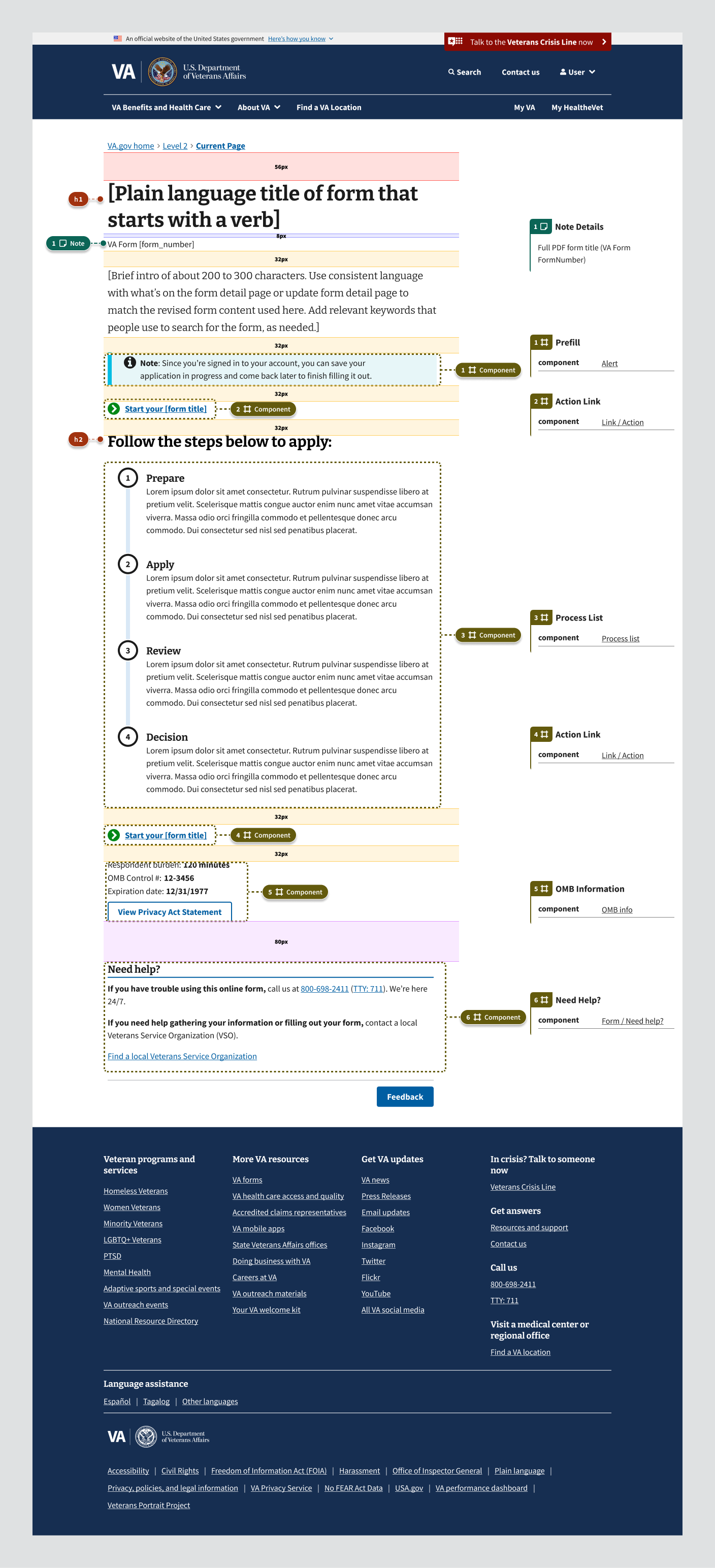
Authenticated

The introduction form page for authenticated users consists of:
- H1 Plain language title of benefit
- VA Paper form title
- Prefill alert
- Start form link
- Process list
- Start form link
- OMB Information
- Need help
Instances of this template in production
- File for disability compensation
- Apply for VA Education Benefits
- Apply for pre-need eligibility determination
- Apply for Veterans Pension benefits
- Apply for VA health care
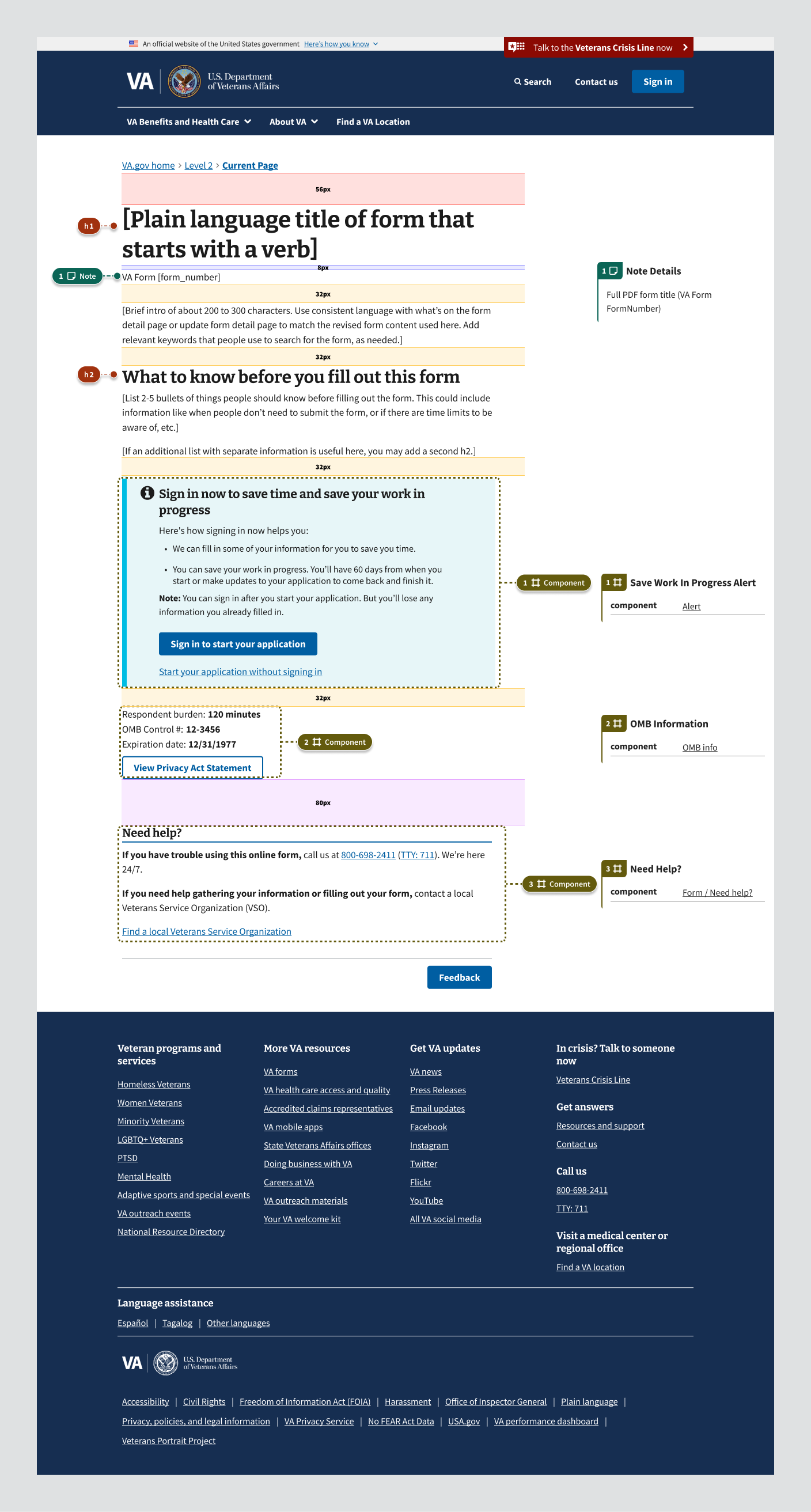
Examples (no process list)
Unauthenticated

Authenticated