Templates
Confirmation
Use: DeployedAbout
Our current confirmation pages vary in format and content. Below are some of the default components used in our current confirmation pages. Teams should tailor the layout and content as needed based on the benefit type and/or stakeholder feedback.
Example

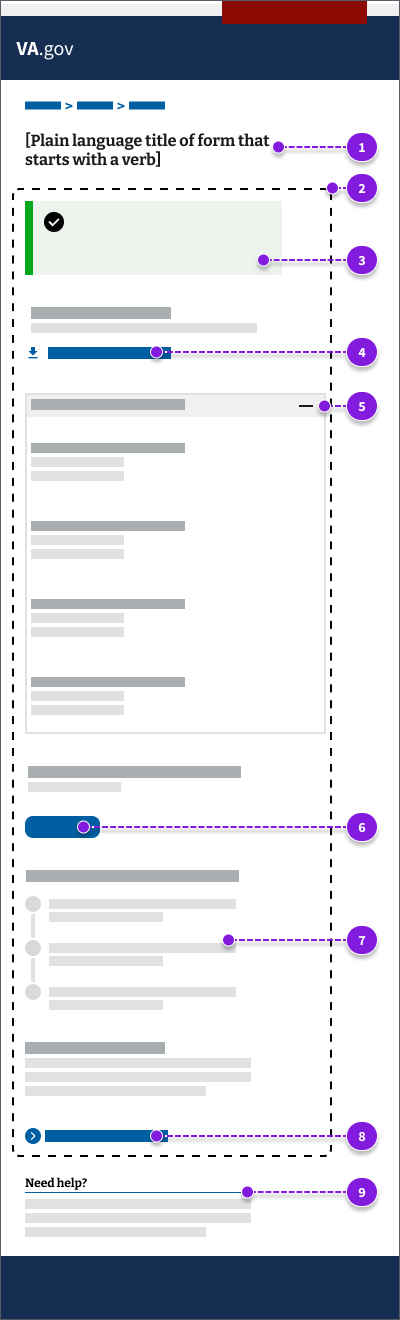
The form confirmation page consists of:
- Page title
- Help users to keep a record of submitted information pattern
- Success Alert
- Download Link
- Accordion of data submitted
- Primary Button to print confirmation
- Other content elements
- Back to VA.gov link
- Need help
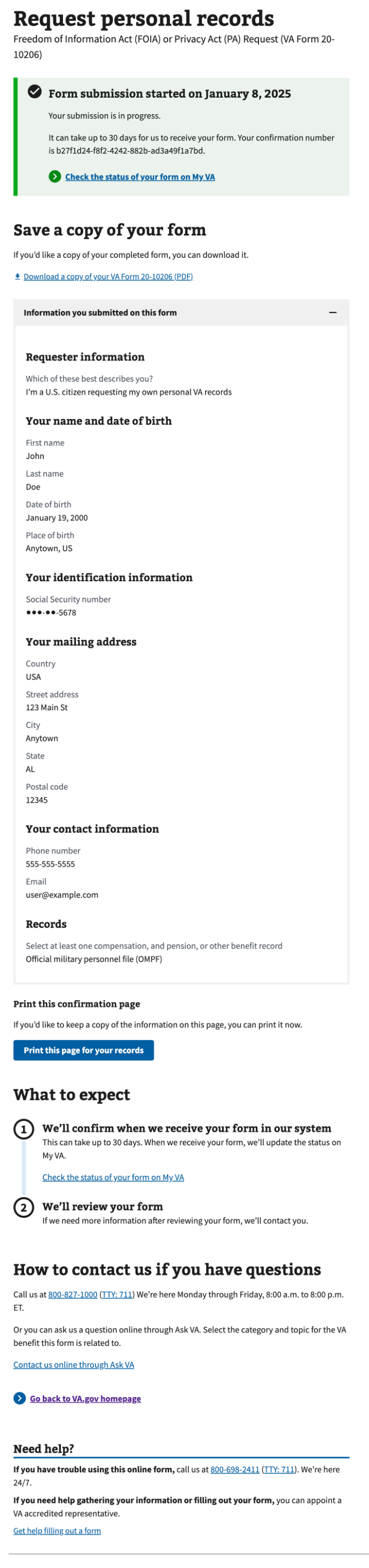
Production example

Instances of this template in production
- Request for personal records
- Authorize the release of non-VA medical information to VA
- Submit a lay or witness statement to support a VA claim
Structure
Page title
The page title (H1) for this page should carry over from the online form.
Success alert
Use a Success Alert to let your user know that they’ve successfully submitted their form placed after the page title. Content for the success alert will depend on the form.
An example message of a success alert on form confirmation page:
Form submission started on [date]
Your submission is in progress.
It can take up to 30 days for us to receive your form. Your confirmation number is XXX.
[Action Link] Check the status of your form on My VA
Help users to keep a record of submitted information pattern
Follow the Help users to keep a record of submitted information pattern to allow users to keep a printable record of their form submission.
Other content elements
Content to include on the confirmation page will depend on the type of benefit. Some benefit confirmation pages might need more information than others.
Content writers and designers should work together to determine the best format and content for the confirmation page, based on the type of benefit and stakeholder input. A Process List can be a good solution for presenting next steps or processes where the user may need to track progress over an extended period of time.
Some examples of other questions we might want to include on a form’s confirmation page are:
- What happens after I apply?
- How long will it take VA to process the application?
- What can the applicant do while they wait?
- Are there any actions the applicant needs to take while they wait?
- What can the applicant do if they have additional questions after they apply?
An example of other content we might want to include on a form’s confirmation page is letting the applicant know that VA might contact them for more information or documents.
Example message:
We may contact you if we need more information or documents.
Back to VA.gov link

Include a Link - Action (secondary) that allows users to navigate back to the VA.gov homepage.
Need help
The Need help component is a footer that appears on the bottom of every page of the form. This content lets users know how to get additional help with the form or the benefits. The content is customized depending on the form and usually points the user to a number they can call if they need help with their form.
Research findings
In 2024, VFF/MY VA Form Status Research found that a majority of Veterans indicated they would download a copy of their form submission.
The following items have received the most clicks on the confirmation page
- 30.55% of clicks - Print this page for your records (which also prints a copy of their submitted data in an open accordion)
- 27.35% of clicks - Download a copy of your VA Form XX-XXXX
- 27.03% of clicks - Check the status of your from on My VA
The data continues to support our research findings that “The majority of participants expressed a desire to download a copy of their form submission (10 of 12), and 5 of 12 participants also indicated they would want to print a copy of their form submission.”
