Templates
Forms
Use: Deployed- Contributors
- Shawna Hein
- Jonathan Nelson
- Liz Lantz
- Christian Valla
- Becca Walsh
- Chris Valarida
- Peggy Gannon
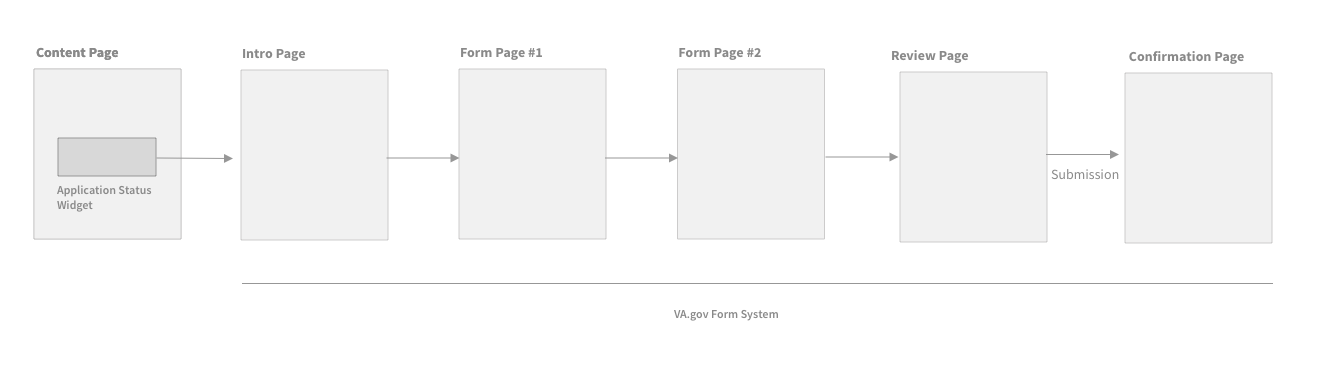
The structure of a form

- How to apply (aka Landing) page. A page built in Drupal that outlines eligibility requirements, provides details on how to apply, and what happens after an application is submitted.
- Introduction page. The form introduction page gives users information about what they can expect before they submit an online application. This page also provides users with steps on how to apply.
- Step form pages. The majority of a form, these pages follow one of the form patterns designed in the system.
- Review page. Allows the user to review information and make edits if necessary.
- Confirmation page. Gives users information about what they can expect after they submit an online application.
Patterns
All of the patterns in the “Ask users for…” section of our patterns are form patterns for collecting information from users. However, the following patterns for collecting information more generically may be of particular interest:
Components
Additional topics
Cross-Page Topics
Legalese vs. Plain Language
(Reference: https://dsva.slack.com/archives/C0NGDDXME/p1579133450082200)
In general, our online forms should not be framed as a 1:1 mapping of the paper form - in other words, what we are building are data collection mechanisms for the forms themselves, and therefore do not need approval in the same way the forms themselves do. Therefore, the language does not need to map 1:1 to the paper forms. In general, voice and tone strategy on our online pages should use plain language.
A legal memo addresses this situation:
“As long as the underlying, approved form is not altered and the interactive materials essentially collect the same information, then OIRA considers these applications a nonsubstantive change to an already approved collection, and would encourage their development.”
For legal or regulatory content, however, we need to use judgment and be careful. Sometimes this might mean providing a plain language summary and the legal language in parentheses for reference. We’ve sometimes used this approach on the public website unauthenticated pages. For tools and authenticated experiences, you can use things like the “learn more” dropdown or modals to have plain language versions alongside legal definitions.
You may need to get PRA approval or other kinds of approval if you are tweaking the form itself and/or adding fields.
